
Content
- Row Details Depending On The Type Of Data
- Grid With Dynamic Number Of Rows And Columns, Part 1
- Data Binding
- Events
A converter is used to get this information and it is mapped to the CheckBox’s Visibility flag. Once rows and columns are added to Grid, you can add any contents to Grid cells by using SetRow and SetColumn methods. SetRow and SetColumn methods take first parameter as the control name and second parameter as row number and column number respectively. The following code snippet creates a TextBlock control and displays it in Cell that represents the first row and first column of Grid.
If the cell contains a number 1, 2 or 3, the background color is set to system color Colors.LightGreen. In the above code, I have checked the PropertyName of event argument. Then you just bind to Users collections and columns are autogenerated as you speficy them. Strings passed to property descriptors are names for column headers. At runtime you can add more PropertyDescriptors to ‘Users’ add another column to the grid. If your data is not a object with known type, you could create a data structure that would enable access by any number of columns and specify a PropertyDescriptor for each “column”.
IsReadOnly – when true, prevents the user from double-clicking a cell to edit its contents. You can set AutoGenerateColumns property in DataGrid both in XAML and code-behind class.
13) Again press the “Next” button to save the connection string. This string is required for the opening of the SQL connections. 12) Press “Next” on the Table adapter connection wizard dialog after which a message box will ask you if you want to copy the database to the project. So, the binding’s source is the DataGridCell (defined via the relative source and the ‘dot’ path), the target is the column. The Path defines the source of the binding, which is in this case a ‘dot’. Perhaps something like Linq anonymous types would work better for you. I don’t know what kind of a datagrid you are using, but binding should should be identical for all of them.
Country objects in this particular case, are displayed on the screen at the same time. DataGridRow elements will be added and removed from the visual tree as the user scrolls through the DataGrid. This post provides an example of how you can right-align or centre the text in a DataGridRowHeader in a DataGrid in WPF using Visual Studio 2012 or later. Hi, Just assign a property of type DataTable to the DataGrid as DataContext, implement INotifyPropertyChanged for this property. Now just create a new row in the table, it will reflect on the datagrid.
Row Details Depending On The Type Of Data
WPF application is done in MVVM pattern with one main window. Dynamic grid is implemented as user control that contains DataGrid control bound to observable collection of collections of cell view models. In this implementation, collection of cells is recreated each time if grid width or grid height is changed, and it leads to some application pauses. In the following post, this issue is solved with asynchronous method that updates cell array. Also, other implementation for cells could be used; for example, 2-dimensional array of cells ICellViewModels[][] works well. Main windowWpf application is done in MVVM pattern with one main window. In this implementation collection of cells is recreated each time if grid width or grid height is changed, and it leads to some application pauses.
- The C# and XAML code sample below describes about how to bind data to DataGrid dynamically in Silverlight and WPF using MVVM design pattern.
- The resizing cursor appears when you hover the grid line exists between two columns.
- This article shows an implementation of dynamic column handling for WPF DataGrid controls.
- Object tagging is the functionality that allows objects to be tagged to a control.
- In this implementation, the logic in the event handler detects the attribute of data item’s property, and returns information for generating the column and header information according.
Changing the SelectionUnit to Cell only allows for table cells to be selected, not whole rows. Changing the SelectionMode to Single only allows the user to select a single item.
Grid With Dynamic Number Of Rows And Columns, Part 1
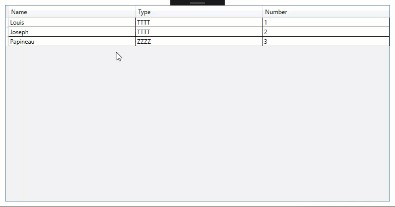
This is not always the best approach to take – you will usually be using DataAdapters and DataTables to retrieve information from a database, or external files, and bind it to a datagrid. In the code-behind class, we have create a class ‘Employee’ which has properties of different types like int, string, bool, enum, Uri, DateTime. Then we have created an ObservableCollection of Employee class and create three sample employee type and bind ObservableCollection to DataGrid in the ItemsSource property. Values of color properties are assigned to corresponding properties of CellView control. View model for each cell implements ICellViewModel interface that defines property for data model that implements ICell interface and command for changing state for the cell.
In this article of the Mastering WPF DataGrid series, we saw some of the advanced DataGrid columns functionality. A DataGrid provides a collapsed and expanded views of a row where users can not only see the details of a row but it can also be used to edit and update the row data.
Data Binding
In this application I use it as a memory database that can store its data to an XML file. I like it for the samples, because it allows me to use database like functionality without the need of SQL servers. The DataSet can be used together with database connections to store and retrieve data from SQL servers, etcetera. In this application, I use the persistence mechanism to store to and retrieve data from an XML file.
The code listed in Listing 31 can be used to remove a column at run-time. The code snippet in Listing 27 creates a DataGrid with five columns. The next three columns are DataGridTextColumns and the last column is a DataGridCheckBoxColumn. To create manual columns, the AutoGenerateColumns property must be set to false. The Columns property represents all columns of the DataGrid.
After control size is changed and number of rows and columns of grid are calculated, cell set is recreated, but state of cells are preserved. Then collection of cell view models is updated by asynchronous method. Method analyses necessary changes and remove or add rows and remove or add cell view models to rows. Asynchronous method allows to keep application responsible, and using cancellation token allows to cancel updating if control size is changed again. Wpf application is done in MVVM pattern with one main window. Hi this article demonstrates how to create a DataGridColumn at run time with Styles and Triggers. I elect to wrap it in a Behavior object to make it pluggable and reusable.
View model of dynamic data grid contains cell, view and grid sizes, data model for cell set, and collection of collections of cell view models. View size properties are bound to actual size of data grid control. Actually, it is not a clear approach from the point of MVVM pattern, as view model should know nothing about view, but it is realized in accurate way via binding and attached properties. Grid size, i.e. number of rows and columns, is calculated as view size divided by cell size. As number of rows and columns are integers, real size of cells on the view could not equal to values of cell width and height. After new cells set is created, collection of cell view models should be updated. In the previous post, this collection was recreated each time and it leads to application hangs.
Frozen ColumnsThe data grid also supports the feature to freeze columns. That means they stay visible while you scoll horizontally through all columns. This is a useful feature to keep a referencing column like an ID or a name always visible to keep your orientation while scrolling.
Events
In the previousarticle, Wpf data grid is considered such that it has dynamically defined a number of rows and columns but all cells have the same size. To mitigate the problem, I would add some logic that prevents the user from clicking the role check boxes until the row is attached to the data set. In this case I added a new behavior that is attached to the data grid called DataGridBeginningEditBehavior. The behavior checks the row’s state when the user clicked the check box. The check is done in the BeginningEdit event, so it can be cancelled when the check return false. The data grid control’s column property is declared as read-only, so it cannot be bound to a view model property.