
Content
Create SfDataGrid control instance and add it to the Page. If you scroll or resize the window, the visible cells’ contents are updated by simply accessing the itemsCache.
For all the examples in the project it is produced using the following code. My first solution was to create a node which applied a filter to find its children and in turn each child also applied a filter to find its children. I quickly got this solution working as I was able to implement it using a combination of the existing dynamic data filter and transform operators. The code was simple but alas had poor performance as each node had to create a filter from the original cache.
I looking for it in google and I am only finding info about how to bind values through data templates. The WPF DataGrid offers the possibility to add rows directly in the data grid. This can be disabled by setting the data grid’s flag ‘CanUserAddRows’ to false. The grid can do this because the data source is a DataView, and the view contains the functionality to manipulate the data table contents. As an added bonus I added the functionality that the CheckBox control is not shown in the user data grid new item row. The DataGridCheckBoxColumn style has to be modified, and the Visibility flag of the CheckBox has to be set, depending on the contents of the DataGridCell.
Checkbox Column Style Handling
If you want your data object to automatically reflect property changes, then the object must implement INotifyPropertyChanged interface. So before create binding to the control, you must create data model for Application. To tell the control, which properties of the data source contain row / header information, you assign the first two delegates (columnSelector / rowSelector). When designing WPF screens, sometimes it may be necessary to create a new Grid with number of rows and/or columns set dynamically. The best way to align a grid splitter is to place it in its own auto-sized column. Doing it this way prevents overlapping to adjacent cells. To ensure that the grid splitter changes the size of the previous and next cell you have to set the ResizeBehavior to PreviousAndNext.
Wpf application is done in MVVM pattern with one main window. Also, other implementation for cells could be used; for example, 2-dimensional array of cells ICellViewModels[][] works well. After new cells set is created, collection of cell view models should be updated. In the previous post, this collection was recreated each time and it leads to application hangs. This issue is solved by asynchronous method of updating current collection.
Using The Code
The data grid will automatically create a new row when user clicks in the empty bottom row. But a this stage the row is not yet added to the data set!
- However, you can specifically use an ItemTemplate property to set a DataTemplate that will tell how the view should look like.
- You didn’t post DataPoint class, but it seems that you added a point with a value and an integer, instead of a point with a value and a Date.
- These are invoked by commands in the employee view model.
- However for large collections or collections which rapidly update the main thread can often block whilst the collection is updating.
The role is tagged to the column and can be retrieved at a later time. The ObjectTag itself is a DependencyProperty that can be attached to any type of control that is derived from DependencyObject. The value converter’s Convert method is called, every time the DataGrid cell is initially modified or lost its focus. In both cases, the user and the role roles are retrieved and the conversion result is returned.
Using Gridlenghts From Code
If the root is matched with the panel, then all the XAML UI elements in the file will be constructed and the WPF Element object graph will be generated. There is an issue with binding to view size – as bindings are executed in single thread, new values of view width and height come in different moments. In addition, in order to prevent too frequent changes of grid sizes if user are resizing window slowly, timer is used in application. The timer is created in constructor and starts or restarts each time one view height or view width are changed. Hello,I am quite new in WPF, I would like to define dynamically the grid of my aplication. I am trying to bind the number of rows and columns dynamically with next code, but what I am obtaining are parse errors .
ItemsControl contains a dependency property called ItemsSource. Pass a collection there, and the ItemsControl will generate a “panel” filled with “views” of the items taken from that source. I am working on a dynamic search view wherein clicking a button should add a new row containing 3 combobox and 2 textboxes.
Notice that the BoolToImageConverter class is identified and the Key value set to CovertBoolToImage. Within the DataTemplate element the Key is set to StatusImage and the source binds to Convertor which links to the BoolToImageConverter class via its Key value.
Create A New Class And Derive From Dynamicgridcontrol<>
For our screen we need a few controllers to dynamically filter, sort and page. Actually I could go on for a while about performance bottlenecks in WPF both from the data and the xaml perspective but that is debate which we can have on another day. It has become my custom to start each post with an image then I explain how I got there. So here’s the image, it shows a screen which can filter, sort and page in-memory data. I will not be illustrate the entire code base here as it would make this post too long.
The SelectionMode can be set to Single or Extended to define if one or multiple units can be selected simultaneously. The latest values of each are combined into a new PageRequest and the page controller is updated to this value. This reapplies the page logic producing a next page response which includes the next page of data.
Comments On adding Right
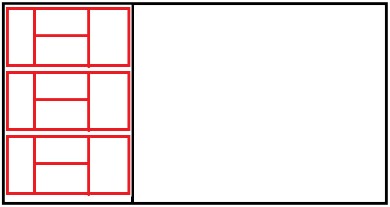
How to add controls to the gridTo add controls to the grid layout panel just put the declaration between the opening and closing tags of the Grid. Keep in mind that the row- and columndefinitions must precced any definition of child controls. The above method calls another method existing within the same class I have called DataTemplateSelectorBase. Next we need to override a method within the System.Windows.Controls.DataTemplateSelector class. This method is called SelectTemplate() and is overridden as below.
A demonstration of such an implementation with the RadGridView control can be found in the Binding to ICustomTypeDescriptor demo of the SDK Examples Browser. After running your excellent example I want to learn more about the capabilities of D3. For the real time chart example I would like to add a)Panning and b)Zooming. Could you please direct me to an example on how to do this.
Its functionality is similar to the HTML table but more flexible. A cell can contain multiple controls, they can span over multiple cells and even overlap themselves.